
Responsive Design
Responsive Design
von Jasmin Steiner
 Responsive Design (= „reagierendes Design“) bedeutet, dass das Layout einer Website flexibel gestaltet wird. Somit kann gewährleistet werden, dass die Inhalte auf allen Endgeräten wie beispielsweise Desktop-PCs, Tablets und Smartphones einheitlich angezeigt werden können, damit eine möglichst hohe Benutzerfreundlichkeit erreicht werden kann. Um dies zu realisieren benötigt man HTML 5 und passende CCS Media-Queries. Dabei gilt jederzeit „Form follows function“. Dies bedeutet, dass Funktionen der Website, das Design und der Inhalt den jeweiligen Bildschirmauflösungen der Viewports angepasst werden.
Responsive Design (= „reagierendes Design“) bedeutet, dass das Layout einer Website flexibel gestaltet wird. Somit kann gewährleistet werden, dass die Inhalte auf allen Endgeräten wie beispielsweise Desktop-PCs, Tablets und Smartphones einheitlich angezeigt werden können, damit eine möglichst hohe Benutzerfreundlichkeit erreicht werden kann. Um dies zu realisieren benötigt man HTML 5 und passende CCS Media-Queries. Dabei gilt jederzeit „Form follows function“. Dies bedeutet, dass Funktionen der Website, das Design und der Inhalt den jeweiligen Bildschirmauflösungen der Viewports angepasst werden.
Was muss ich beachten?
Möchte man eine Website responsiv gestalten, gibt es einige Grundregeln zu beachten. Der Content muss stets sorgfältig und vorausschauend strukturiert werden, damit es bei der späteren Anpassung nicht zu Platzproblemen auf kleineren Endgeräten kommen kann. Auch das Interface Design muss von Anfang an darauf ausgerichtet sein, auf allen Endgeräten zu funktionieren, da es sonst zu fehlerhaften oder nicht mehr funktionsfähigen Menüstrukturen kommen kann, die den Benutzer stark einschränken oder die Website gar unbrauchbar machen. Deshalb sollte man in Erwägung ziehen, bei kleineren Endgeräte beispielsweise Hamburger- oder Dropdown-Menüs einzusetzen.
Ein weiterer Aspekt, den es zu beachten gilt, ist der besonders große Umfang des CSS-Codes, der bei einer responsiven Gestaltung eintritt. Dies bedeutet, dass der Quellcode schnell unübersichtlich werden kann. Eine sorgfältige Strukturierung des Codes, eine saubere, übersichtliche Arbeitsweise und die Verwendung von Kommentaren sind in diesem Fall essenziell.
Bei der Gestaltung gilt „mobile first“. Es sollte stets vom kleinsten Endgerät aus gestaltet werden. Somit können Platzprobleme vermieden, eine einheitliche Gestaltung vereinfacht und eine sinnvolle Strukturierung des Contents erleichtert werden.
Zusätzlich sollte man keine festen Schrift und Bildgrößen verwenden, sondern eher mit relativen Einheiten wie em, ex, rem oder % arbeiten.
Nachteile herkömmlicher Websites
Herkömmliche Websites ohne responsive Gestaltung weisen einige Nachteile auf, die die allgemeine Benutzerfreundlichkeit einschränken. So können beispielsweise die Inhalte, die auf einem Desktop-PC ohne Probleme angezeigt werden können, auf einem Smartphone abgeschnitten, fehlerhaft oder ohne erkennbare Struktur angezeigt werden. Um dies zu vermeiden, wurden ursprünglich mehrere Versionen einer einzelnen Website gestaltet, die an die jeweiligen Anforderungen der Endgeräte angepasst wurden. Dies führt jedoch zu einem erhöhten Pflegeaufwand und somit auch zu höheren Kosten, die sich mit der Anzahl der verschiedenen Versionen steigern.
Vorteile von responsive Design
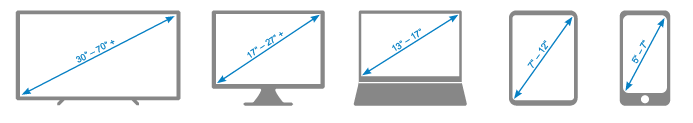
Deshalb bietet die responsive Gestaltung Vorteile, die von entscheidender Bedeutung sind. Das Design folgt den Anforderungen der Endgeräte und somit dem Nutzer. Es werden keine verschiedenen Versionen der Websites benötigt. Dies führt zu einem leichteren Content Management und einer großen Zeit und Kostenersparnis. Bedingt durch diese Faktoren, besteht eine geringere Anfälligkeit für Fehler. Zusätzlich werden responsiv gestaltete Seiten beim Suchmaschinenranking bevorzugt, da es keine inhaltlichen Wiederholungen gibt und die URL-Struktur eindeutig ist. Moderne Websites müssen sich an verschiedenste Endgeräte anpassen können. Es gibt Smart-TVs, Desktop-PCs, Laptops, Tablets und Smartphones. Dementsprechend gibt es verschiedene Viewports, die bei der Gestaltung berücksichtigt werden müssen.
Verschiedene Endgeräte
Viewport
Bei dem Viewport handelt es sich um die für die Website oder -applikation tatsächlich verbleibende, für den Benutzer sichtbare Fläche ohne das Browserfenster. Der Viewport variiert von Endgerät zu Endgerät.
Mit einem <meta> Tag, der im Kopf der HTML-Datei integriert wird, erhält man die Kontrolle über den Viewport.
<meta name=“viewport“ content=“width=device-width, initial-scale=1.0“>
Mit <meta name=“viewport“> kann man dem Browser Anweisungen geben, wie die Ausmaße der Website gesteuert werden sollen. Das Attribut content gibt an, dass es sich um den Inhalt handelt. width = device-width sorgt dafür, dass die Breite der Seite automatisch der Breite des Endgeräts angepasst wird und initial-scale = 1.0 gibt das Zoom-Level der Website beim Aufruf an.
Breakpoints
Bei den Breakpoints handelt es sich um die Eckdaten, an denen sich das Layout ändert, um sich besser an ein Endgerät anzupassen. Sie werden durch sogenannte Media-Queries festgelegt.
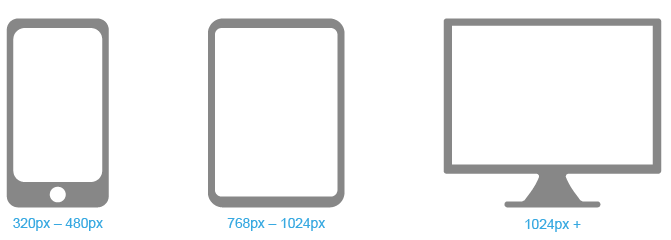
Für Breakpoints gibt es keine allgemeine Norm, es lassen sich jedoch einige typische Größen definieren:
Media-Queries
Die Media-Queries sind die Medienabfragen, durch die Breakpoints definiert werden können. Hierzu fragen sie die Eigenschaften des Monitors ab, um z.B. die Breite oder Höhe des Viewports in Erfahrung zu bringen. Somit lassen sich Formatierungsbefehle auf bestimmte Bildschirmgrößen einschränken und das Layout kann leicht an spezifische Eigenschaften der Endgeräte angepasst werden.
Man definiert sie im Kopf der HTML-Datei in einem style-Tag oder in einer externen CSS-Datei. Innerhalb der CSS-Datei kann dann mit @media zwischen den Ausgabegeräten unterschieden werden.
Für die einzelnen Media-Queries lassen sich folgende Medieneigenschaften festlegen:
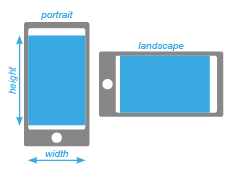
Viewporthöhe: height
Viewportbreite: width
zusätzlich sind die Attribute min- oder max- möglich
Orientierung: orientation (portrait; landscape)
Schlüsselwörter zur Kombination:
and: sowohl die eine, als auch die andere Bedingung muss erfüllt sein
or: entweder die eine oder die andere Bedingung muss erfüllt sein
not: Bedingung darf nicht erfüllt sein
Beispiel:
@media (min-width: 320px) { /* Mindestgröße 320px */ }
@media (orientation: landscape) {/* Orientierung Querformat */ }